-
Authoradmin
-
Comments0 Comments
-
Category
Dealing with so many organizations across industries, there have been requests for customization of workspace for a seamless business user experience matching the brand of a company. The most common requests are changing the company logo, background image, font and colours of text and many more based on the company’s branding and marketing strategies.
So we have addressed these requests through SAP Fiori – UI Theme Designer – which is a comprehensive web-based tool that can be used to design, build and store the themes in SAP Cloud Platform.
Follow these steps to create a design for your own application.
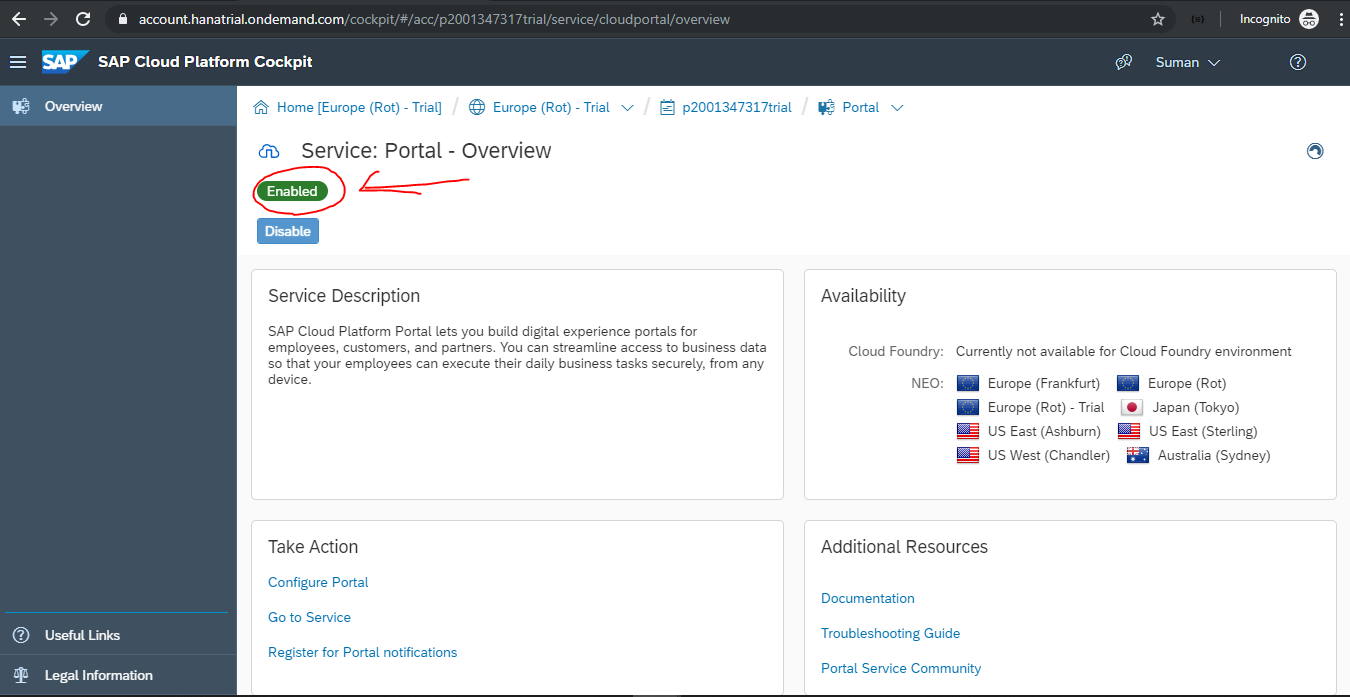
Step 1. You need an SAP Cloud Platform account. Login to your cockpit and navigate to portal services and make sure it is enabled.

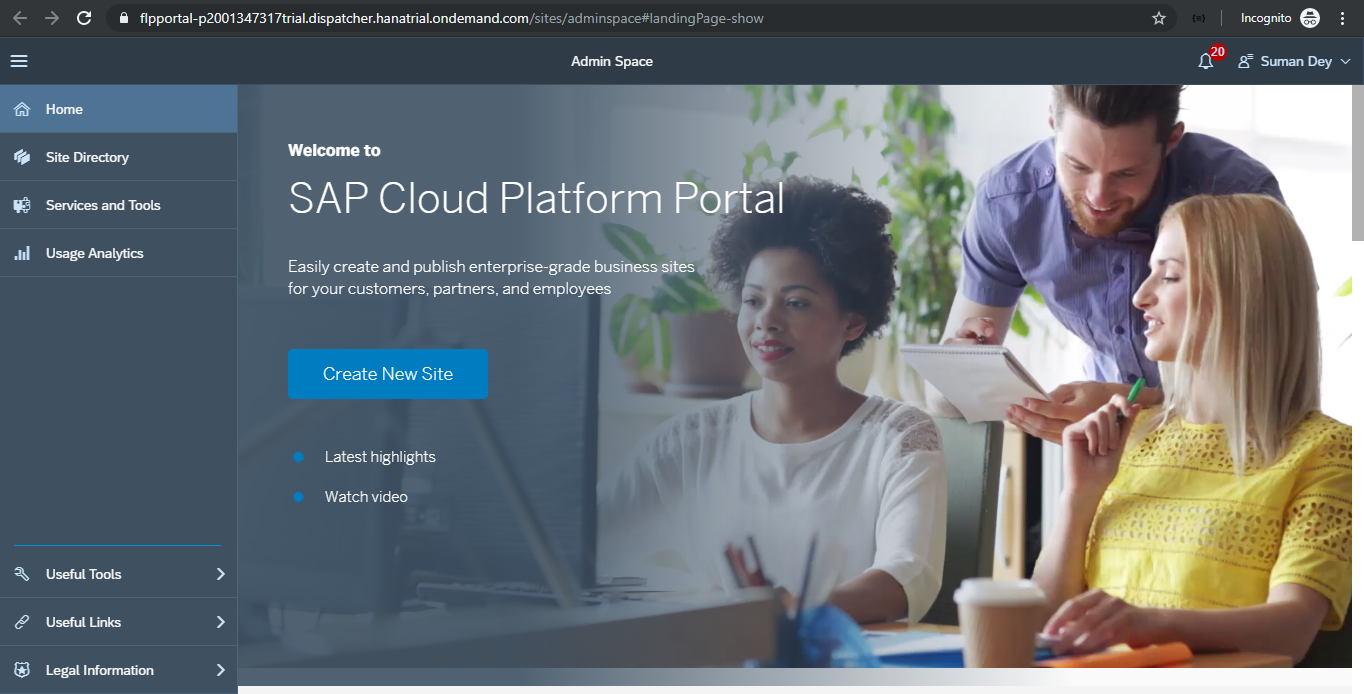
Now click on Go to services and it will take you to a new tab and this page looks like this.

Step 2. If you are new to this page, you need to create a new site by clicking on the Create New Site button.

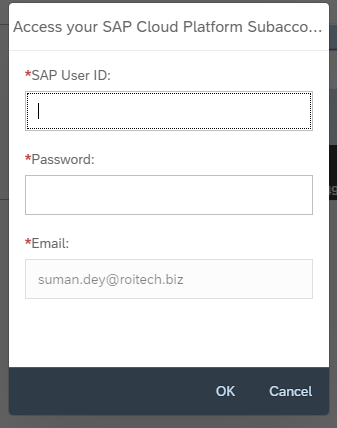
Now fill in all details (such as your SAP user id and password) and then click on ok.
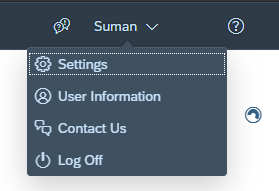
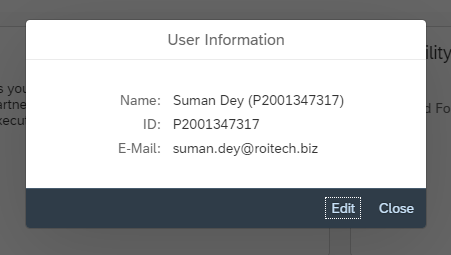
Note: You can find your SAP User ID from the User information of the cockpit home.


So from here, you can find your unique user id.
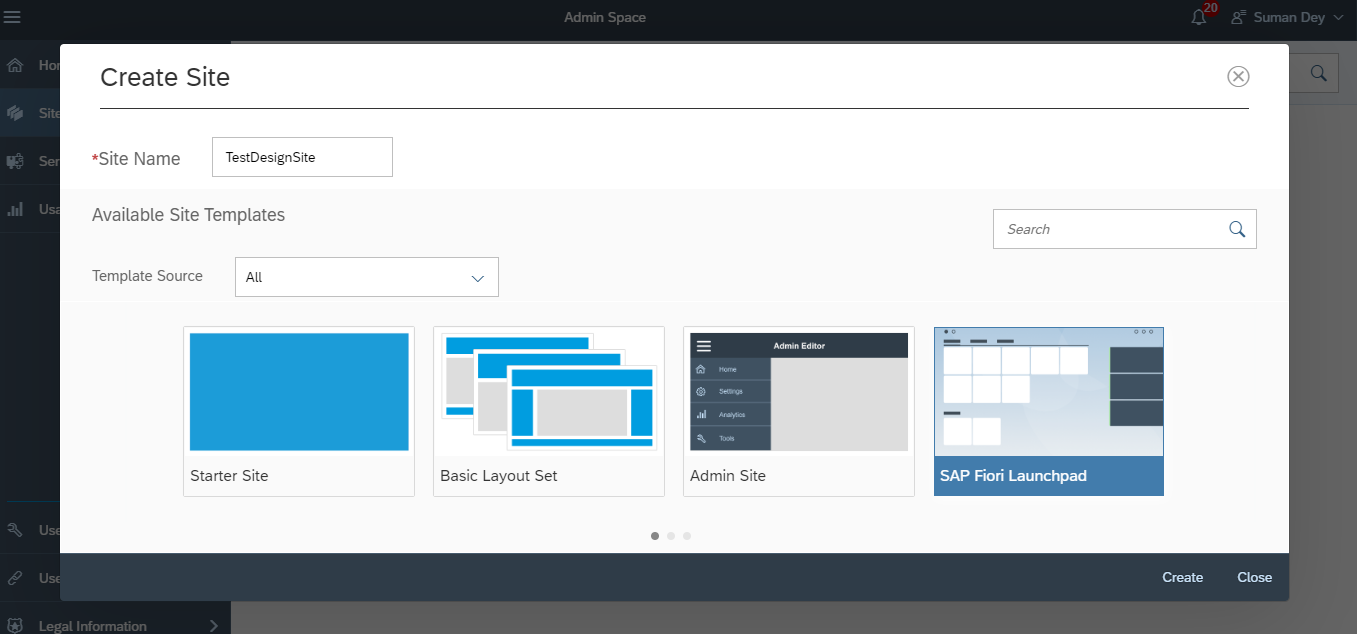
After clicking on the OK button you will see a new page where you need to give the site name and select the template as SAP Fiori launchpad and click on Create.

Now the site is created and you are in your newly created site’s dashboard.
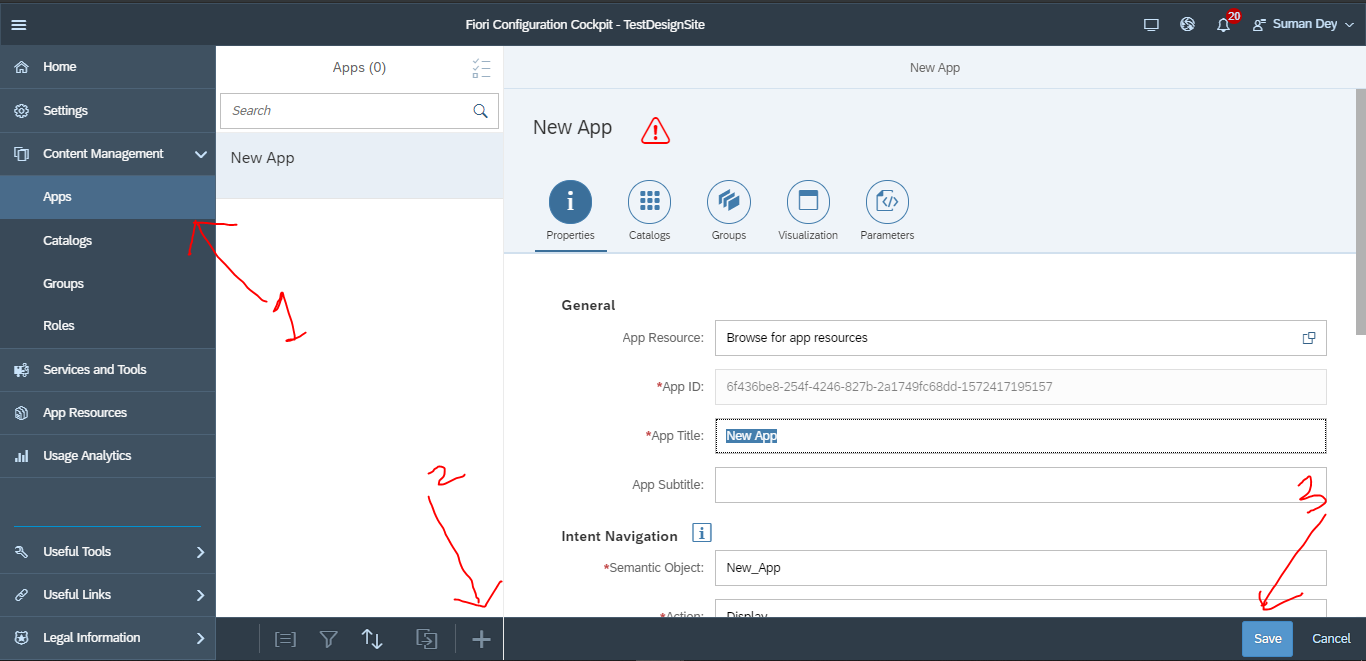
Step 3. Now we need to add apps to our newly created site. So from the side menu click on Apps and here click on + sign from bottom and then start adding your app from HCP.

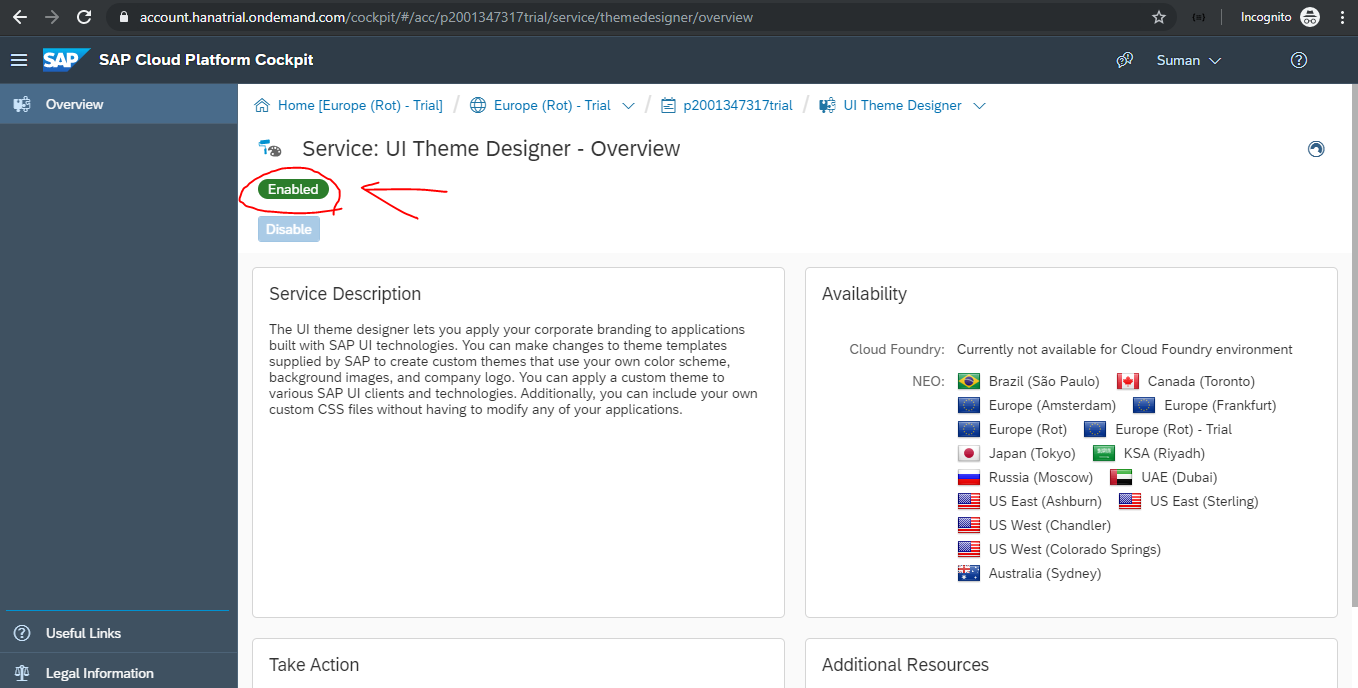
Step 4. After adding your application to the site, open Cockpit again and go to services and search for UI Theme Designer and enable it.

After enabling click on go to service and it will open a new tab with the theme designer. Wait for a while as this takes some time to fully load.

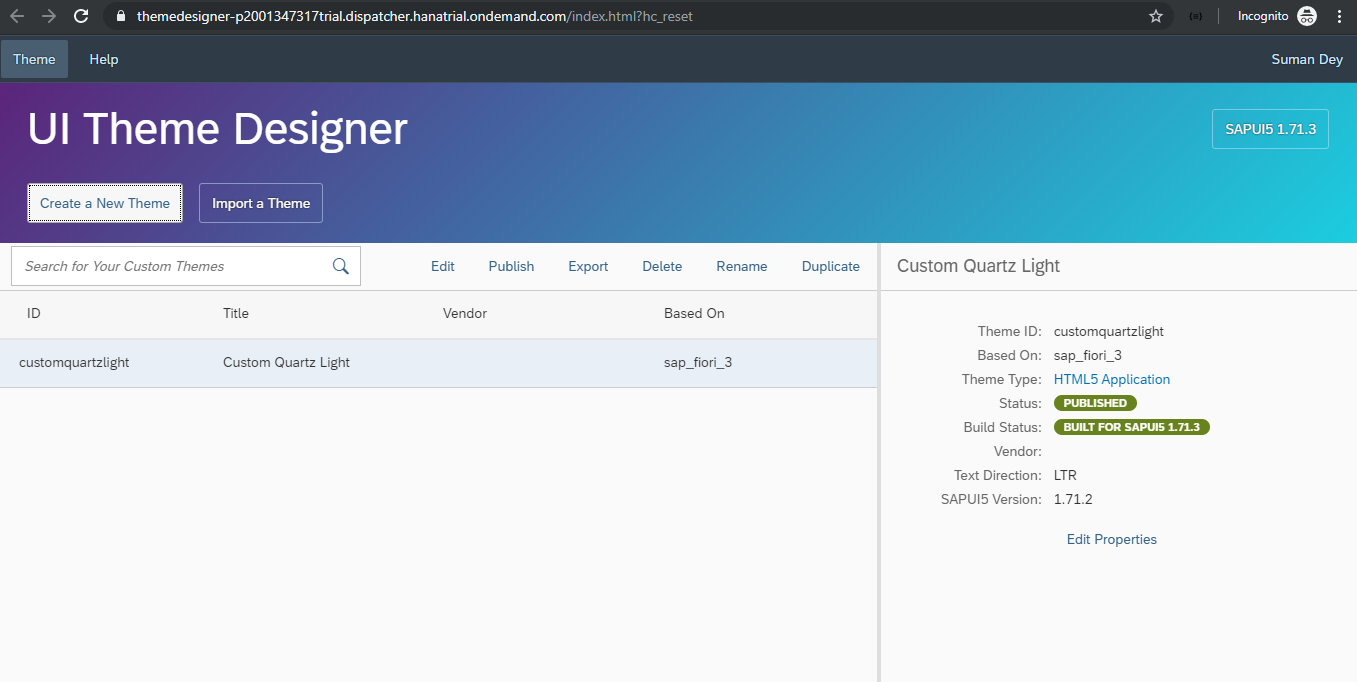
Now click on Create a New Theme button or you can import which you have created.
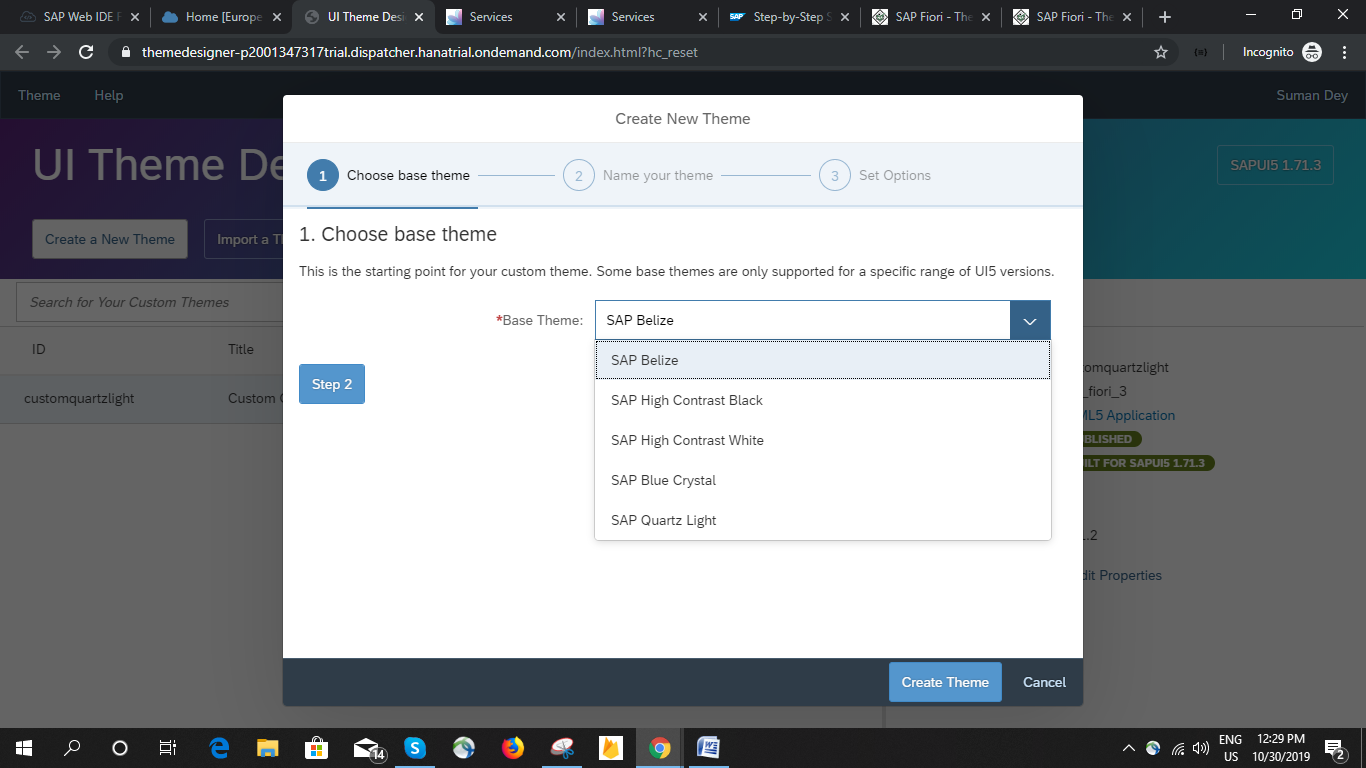
When you click on Create a new theme,this page will open.

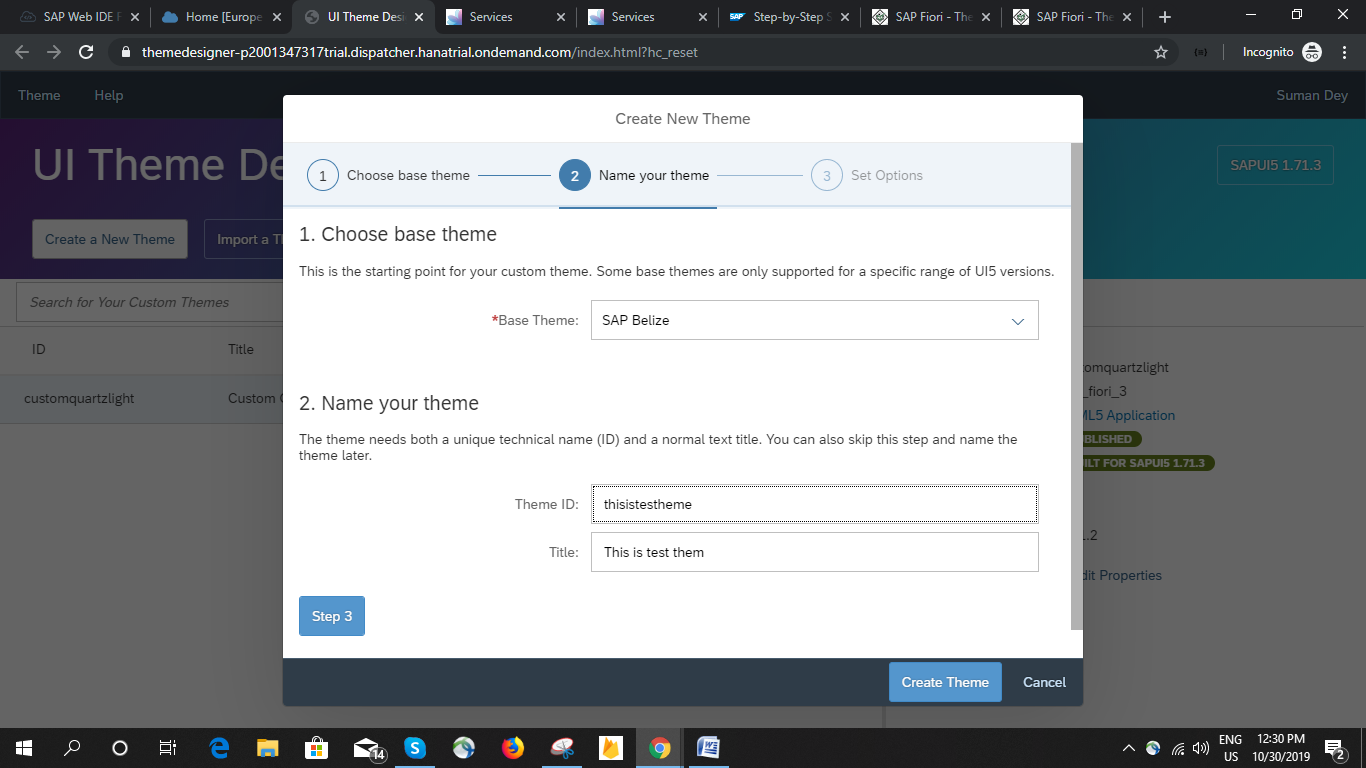
From here choose a base theme and click on step 2. And add theme ID and title and then just click on the Create Theme button.

Now it will load the theme designer.

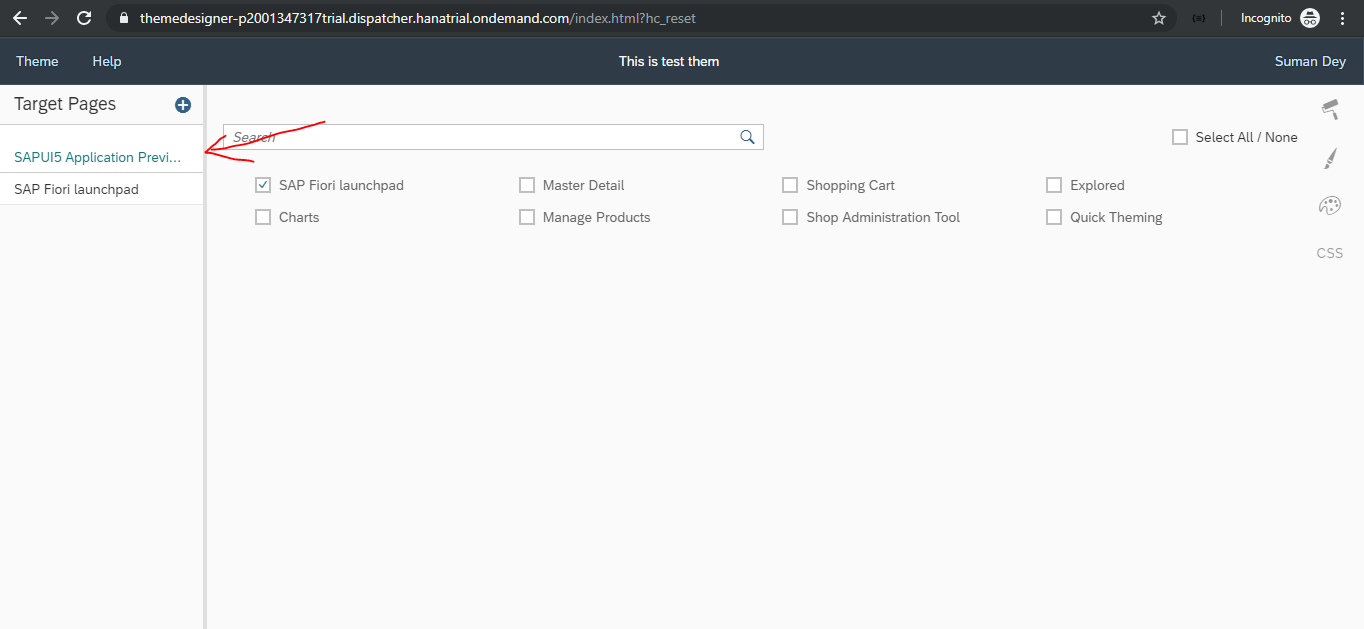
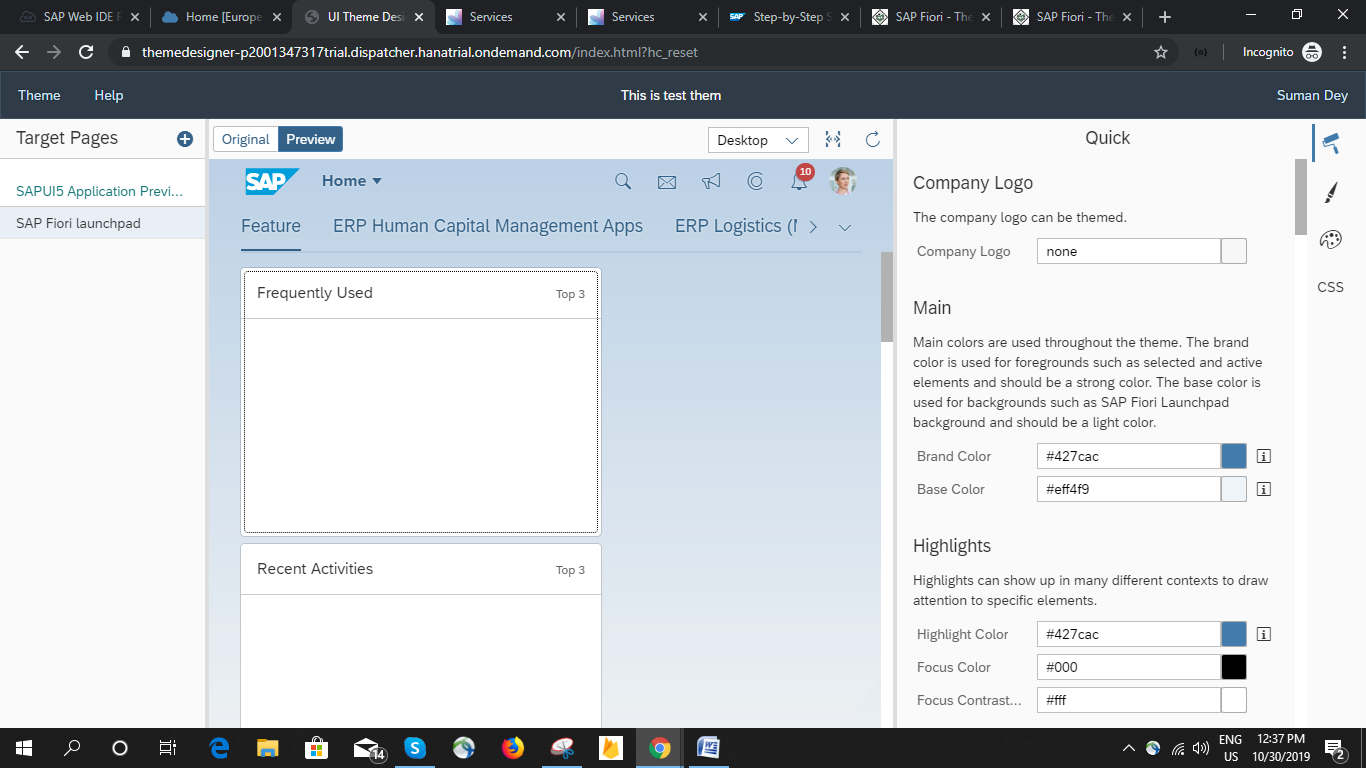
From here you can choose which apps you want to design so select it from here and it will open a demo app to edit like this Launchpad.

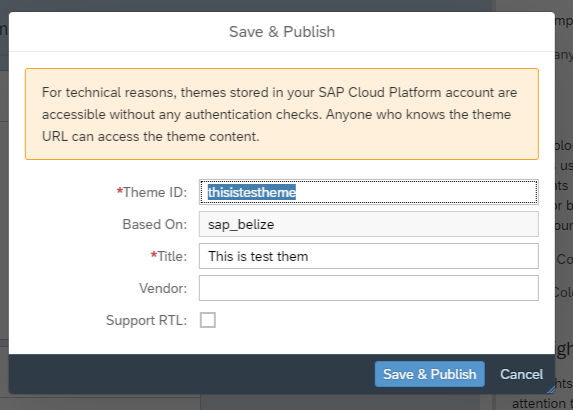
Step 5. Now design it as your level best and after you think it’s done then click on the Theme at the top of the corner. Click on save & publish and then this page will open.

Now from here change your details and click on save & publish button so after that it will start building the theme and publish it to the cockpit.
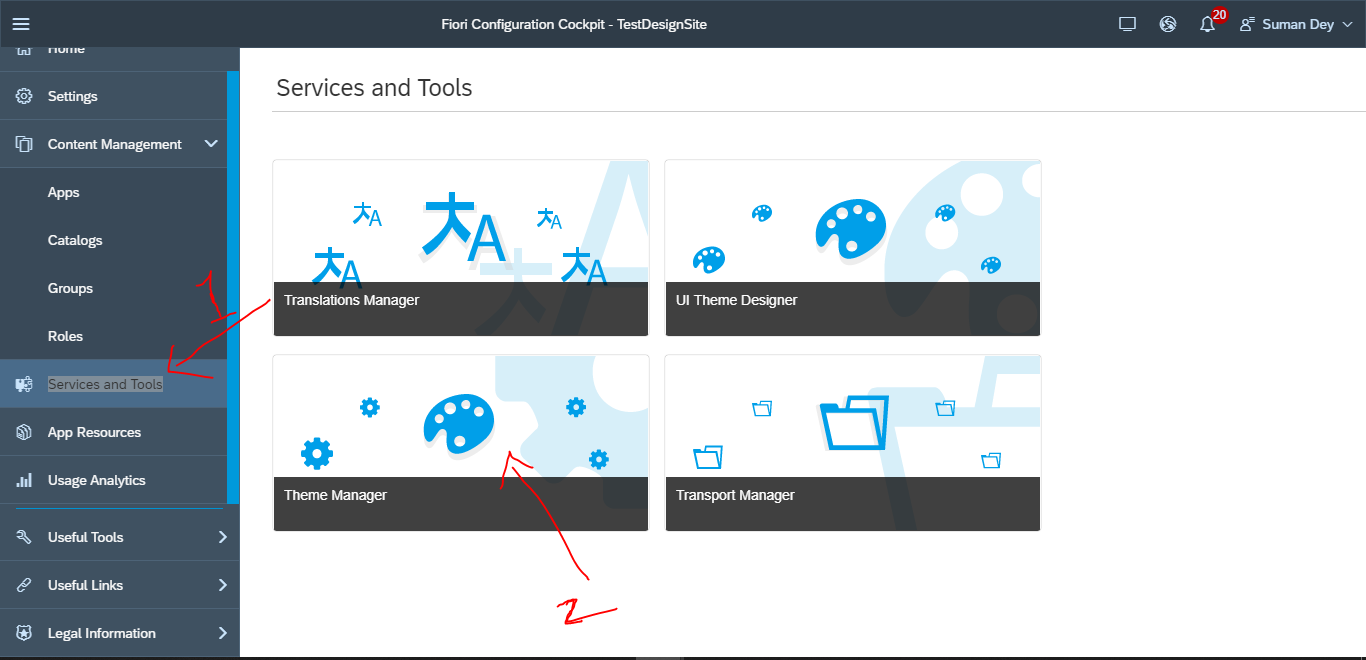
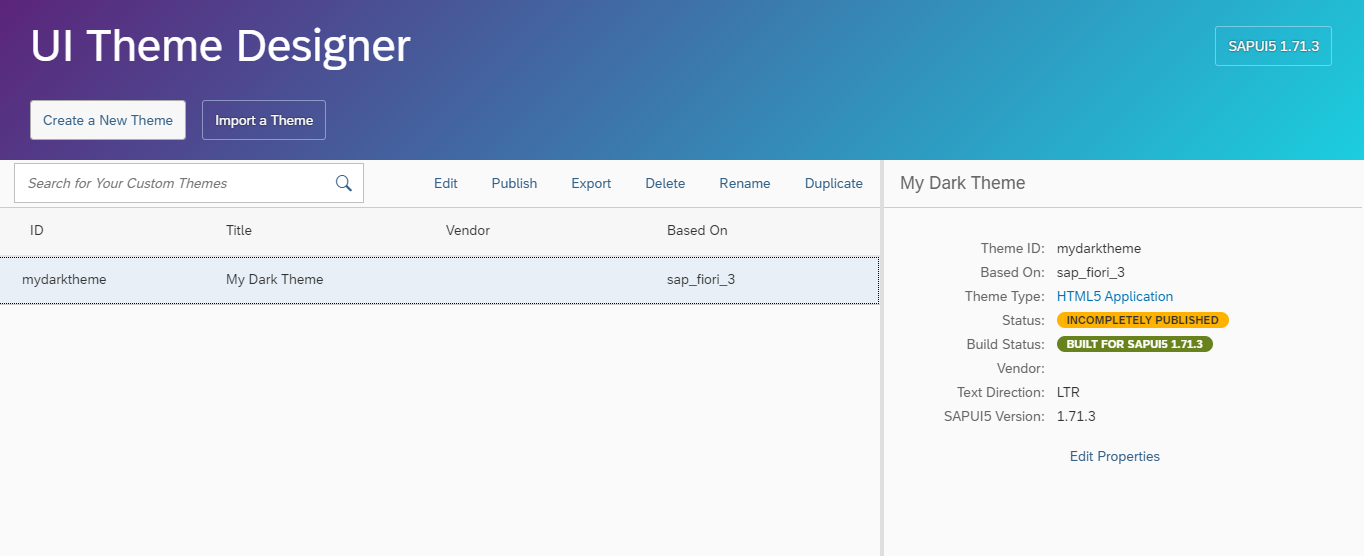
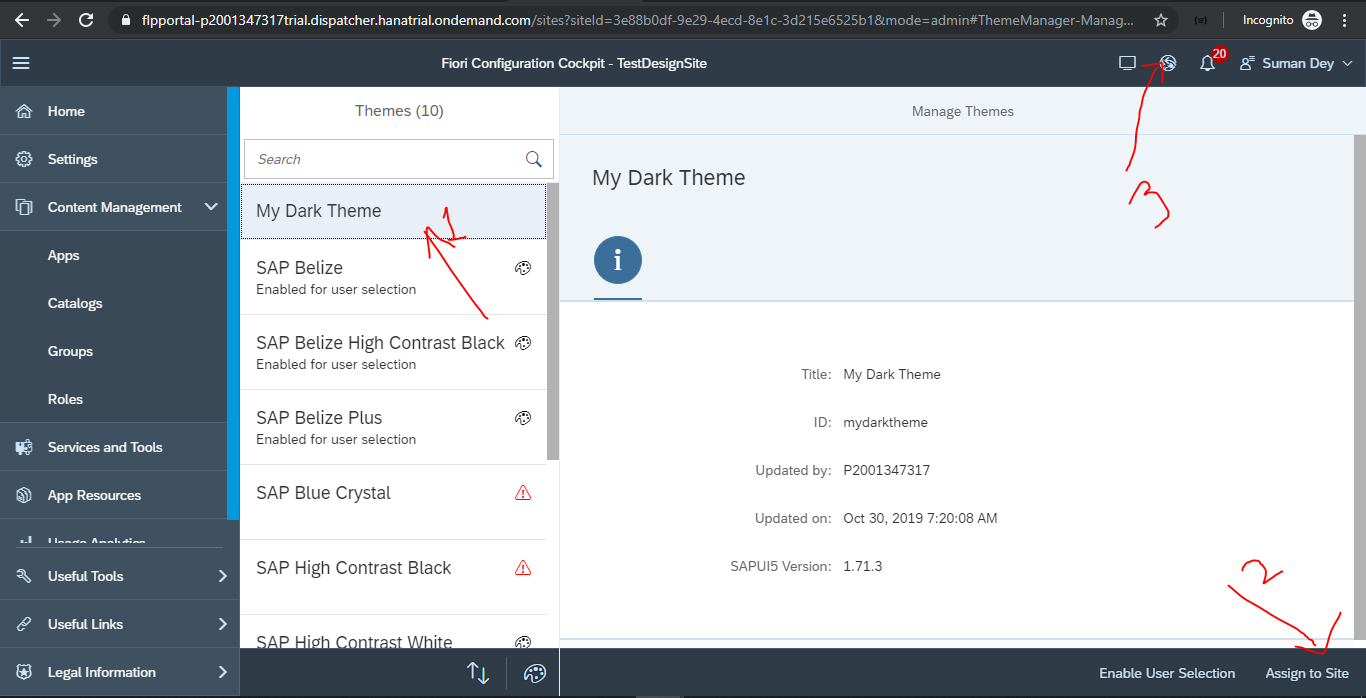
Step 6 – So now once your theme is published, go to your site dashboard and from the side menu you find Services and Tools click on it and open theme manager.

NOTE: If you don’t see your newly created theme in the theme manager then come back to UI designer and see if it is published.
Step 7- If it is not then click on the publish button. Once published reload your theme manager and you can see your theme there.


Now select your theme and click on Assign to site after that click on the earth icon at the top and it will publish the theme with your site.
That’s it now you know how to make a new theme and add it to your site and applications using HCP.
@Team ROITech – Your SAP Fiori Factory,
Hope you found this blog interesting and useful. Thanks to Suman Dey for this explanatory content. In case of any challenges, we would be happy to help you.
Recent Posts
CATEGORIES
- #bpmnext2015
- Analytics cloud
- Android
- Apple
- Awards
- Barcode
- Belgium
- Big Data
- BPM
- Business
- Competition
- Cordova
- Courses
- Design
- Development
- Economy
- Event
- Feature
- Financial Results
- Fiori
- Gartner
- HCP Extensions
- HR Renewal
- Ios
- IOT
- keytalk
- mobile
- Netherlands
- oData
- OPENUI5
- Roadmap
- S/4HANA
- SAC
- Sap
- SAP Fiori
- SAP Simple Finance
- SAPUI5
- Security
- SMP
- Social Medias
- Successfactors
- Survey
- Uncategorized
- VNSG